Throttle and Debounce
Our plugin provides you with two special conditions: "Not more than once in X seconds" and "Delay for Х seconds".
Because of the limitations of Construct 3 visual programming, the conditions are implemented through "false loops", so you can notice the logo of the loop on the left side of the name.
However, it is just conditions, not loops.
If you prefer to use JavaScript, you can read more about Debounce on the search form example and Throttle on the page scroll change example.
Throttle to hide slow code
Sometimes, the part of the game can be affected by the overall performance. For example, the physics or AI.
Because of the complexity of such calculations, it's better to avoid using them too often.
For such cases, you usually use to run the code once in a while, but it's not
always possible.
What if we have some complex game mechanics that are executed when you tap the screen? In
such situations, when you need to limit the frequency of code execution, but you can't use
a timer, you can use the special condition.
It's not recommended to use every tick, it won't have any consequences, but
instead, it's better to use
.

Debounce to not become a DDoS'er
Some Yandex.Games SDK methods have a limit on the number of requests in a certain time. If you neglect these limitations, your game may not pass moderation.
For example, if you update the score in the leaderboard too often, you should use the special
condition.
However, it can be confused with the previous condition, because we also used
it to hide the code that shouldn't be called too often, so what's the difference?
The main difference between them is that limits the frequency of calls, and
delays the function call for a certain time, and this is exactly what we
need, because in the case of sending the score to the table, we don't have to execute the
function too often, we just need to not exceed the limit.
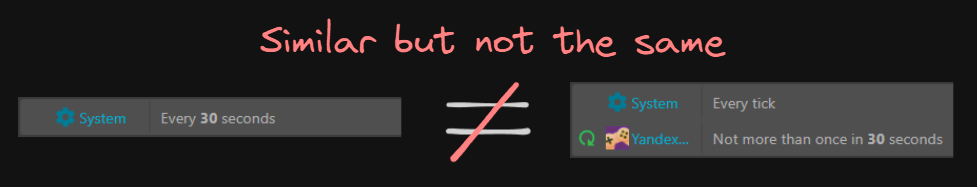
Vizualization of the difference between and
: